Webshops
You've got your own webshop. How can you continue?

Webshop
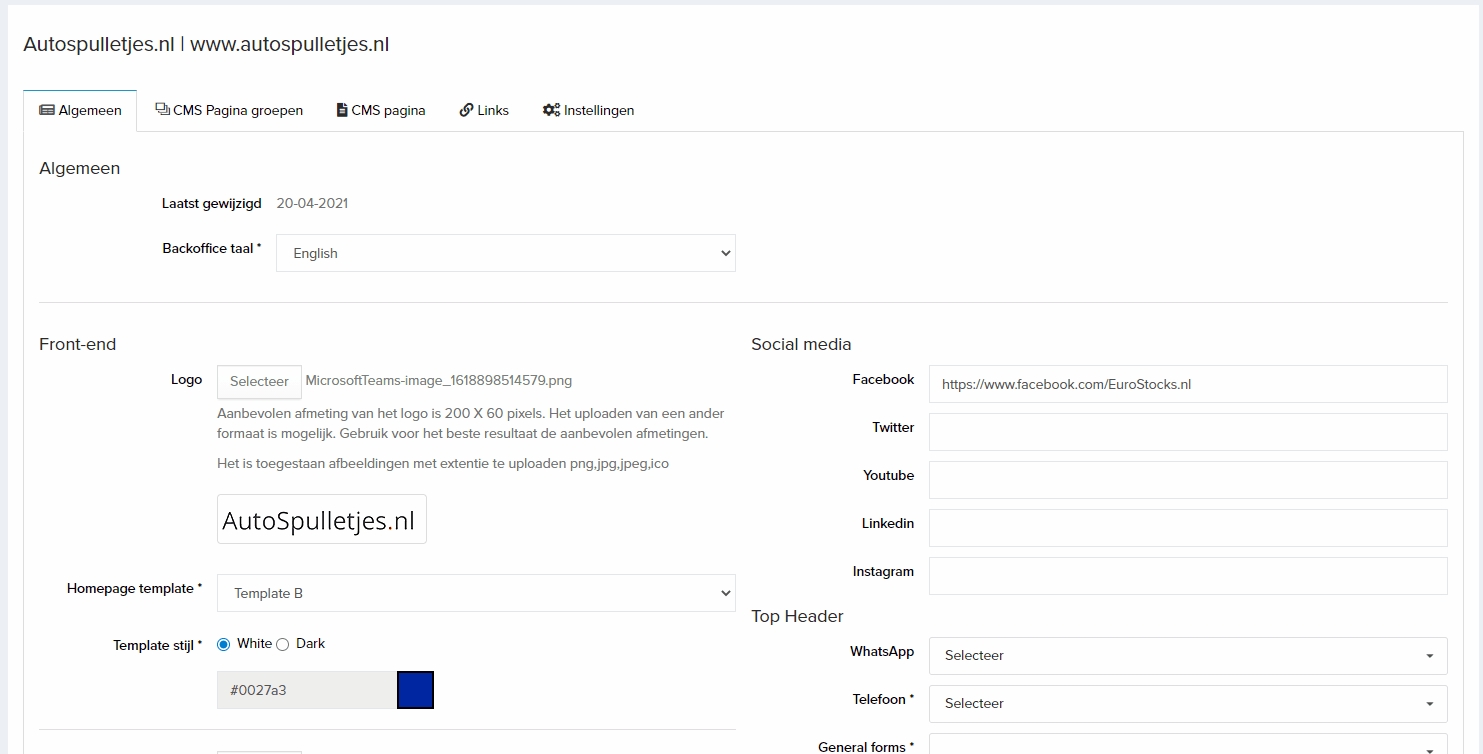
General
Adjust the language.

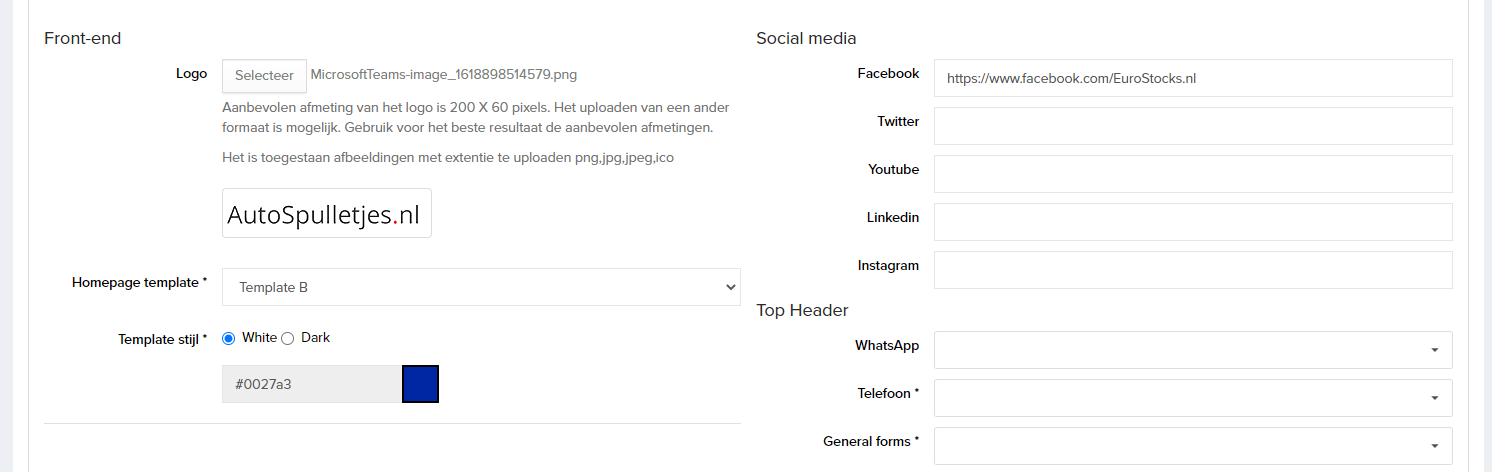
Front-end
In the front-end section, you can customise the logo of your webshop, with the option of adding your social media pages. It is also possible to adjust the colour of the text on your webshop and select 'dark' and 'white' to match the house style of your webshop.
Logo: add a logo of your webshop.
Social media: here you can place links to your social media channels to display on your shop.
Top Header: here you can specify who should be the contact person on the webshop for telephone as well as mail traffic.
Template style: Here you can choose between two different colour schemes for your webshop. You can choose between 'Dark' and 'White'. Below that, you can select the colour of the text on your webshop.

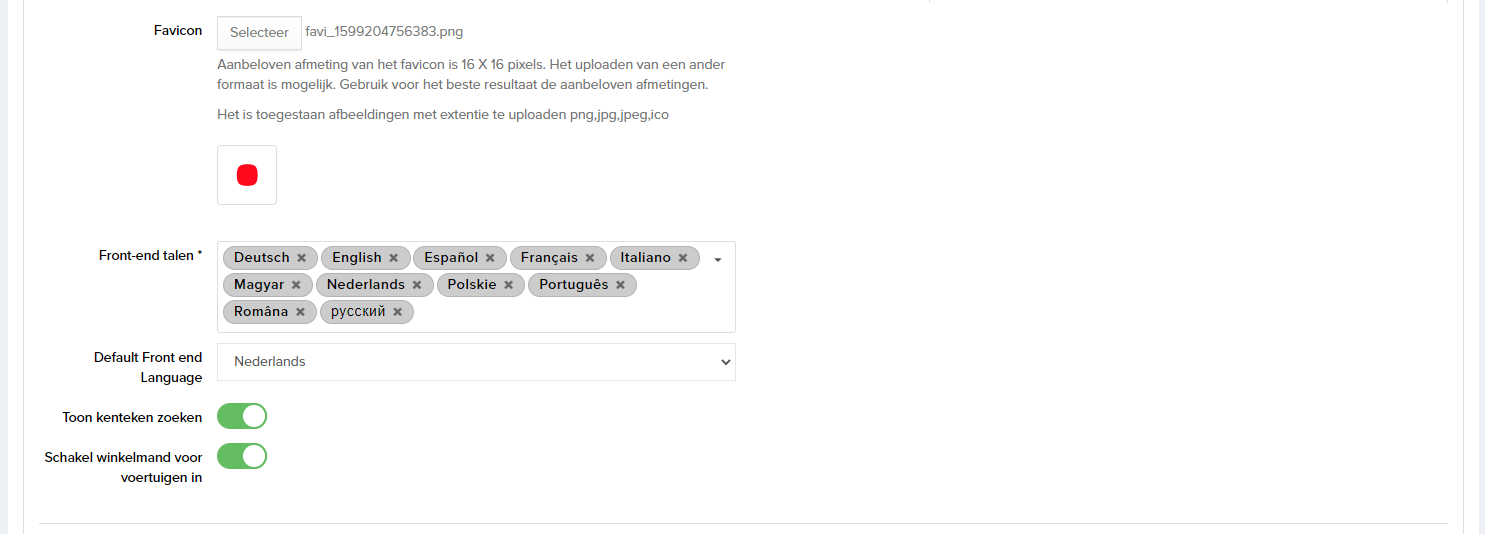
Favicon: Here you can customise your favicon. The favicon is used as the shop's logo in your web browser.

Front end languages: Here you can select which languages are available for display on the web shop.
Default Front end Language: Here you can select the default language in which your webshop is displayed.
Show license plate search: Here you can determine whether you want to allow customers to search your shop by license plate for products that fit the linked vehicle.
Enable shopping basket for vehicles: Gives you the option to make online vehicle checkout available.

Homepage
Page title: Adjust the webpage title.
META title: The meta title is visible in the search engine and in the browser tab, and is important for the search engine optimization of your webshop or website.
Meta description: The meta description is visible in the search engine and in the browser tab, and is important for the search engine optimization of your webshop or website.
Webshop PageH1:
Main Hero Text1: This is the first text that appears over your banner.
Main Hero Text2: This is the second text that appears over your banner.
Hero Text 1, 2 & 3: Here you can adjust the text that appears in the top left next to the blue check marks on your webshop. (example below)
Content:
Products: Standard text that will be visible under each advertisement in the products category in the webshop.
Content contact:
Vehicles: Standard text that will be visible under each advertisement in the vehicles category in the webshop.
Hero Image
Here you can select a banner photo for the homepage of your webshop. The minimum size is 210 pixels in height and 840 pixels in width. If you use an image with different dimensions, make sure it meets the minimum ratio of 4:1. For example, if you upload an image that is 300 pixels high, multiply the height by 4 to get the minimum width. In this example, this means 300 x 4 = 1200 pixels in width. If the image is below this, it cannot be uploaded. If the image is 1200 pixels or wider, it can be uploaded.
Important note. Be sure that your picture has a minimum scale of 840 x 210 pixels.
Settings
Google Analytics
Here you have the option to link a Google Analytics ID to your webshop. This can be useful for tracking the number of visitors or for targeted advertising using Google Adsense/Adwords.
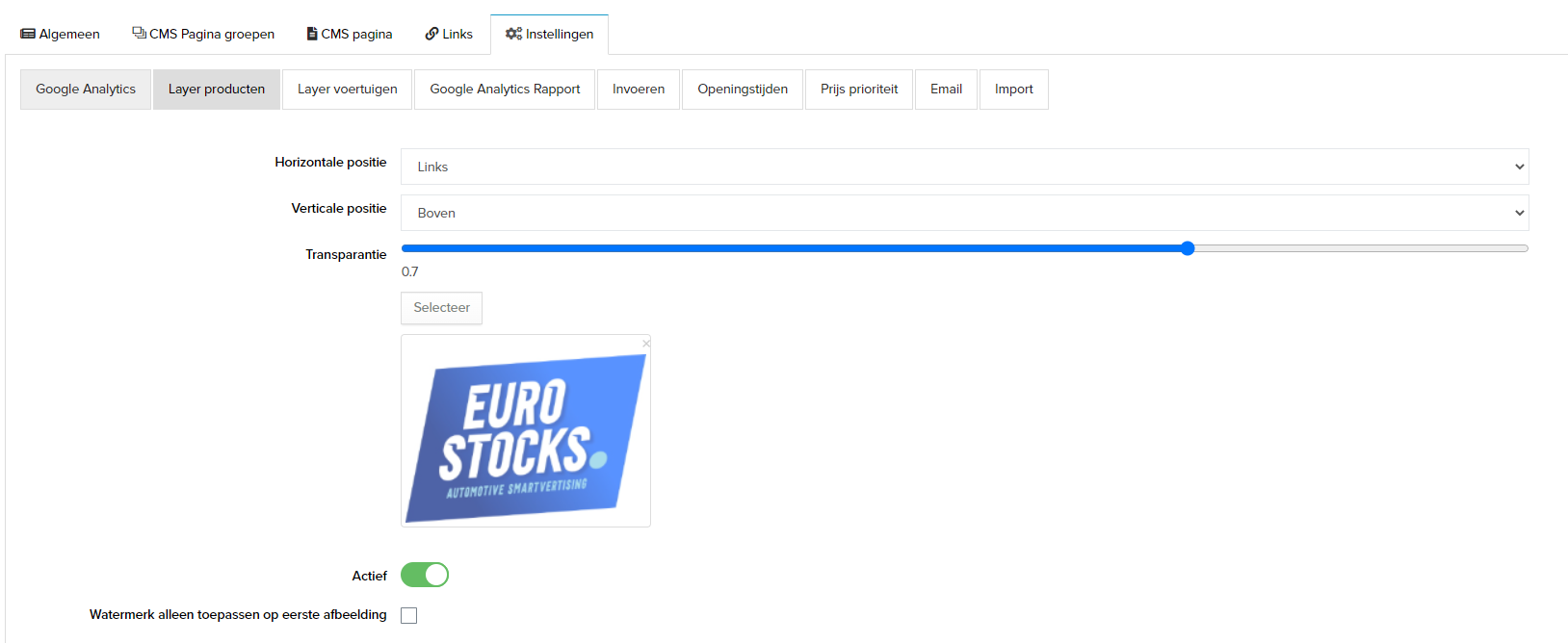
Layer products/vehicles
Here you can add a watermark to your products/vehicles. For online visibility and protecting your advertisements, it is useful to add a watermark to your ads. Make sure it is a small logo to prevent the watermark from blocking the photo. Additionally, you can adjust the transparency of your watermark. We recommend setting the transparency to 0.7. By using the checkbox at the bottom, you can specify whether you want the watermark to appear only on the first image or on the entire series of photos.

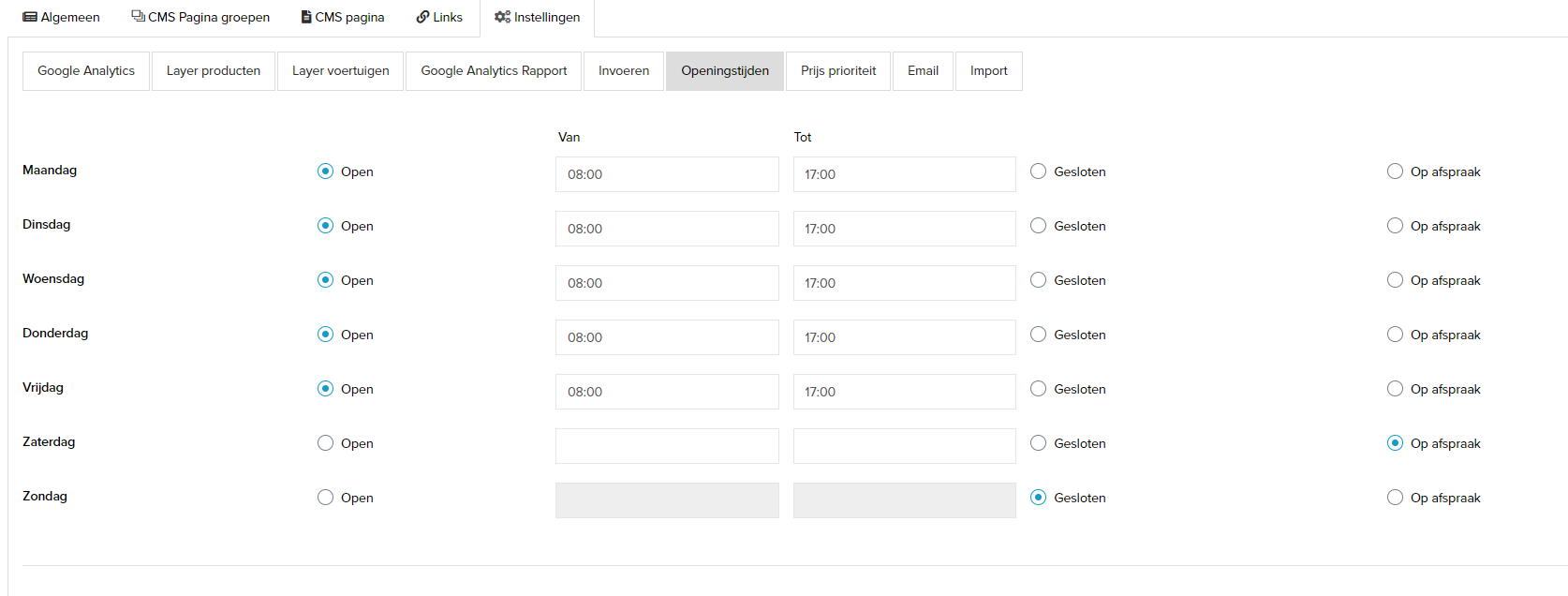
Opening hours
Here you can indicate the times your business is open or open by appointment.

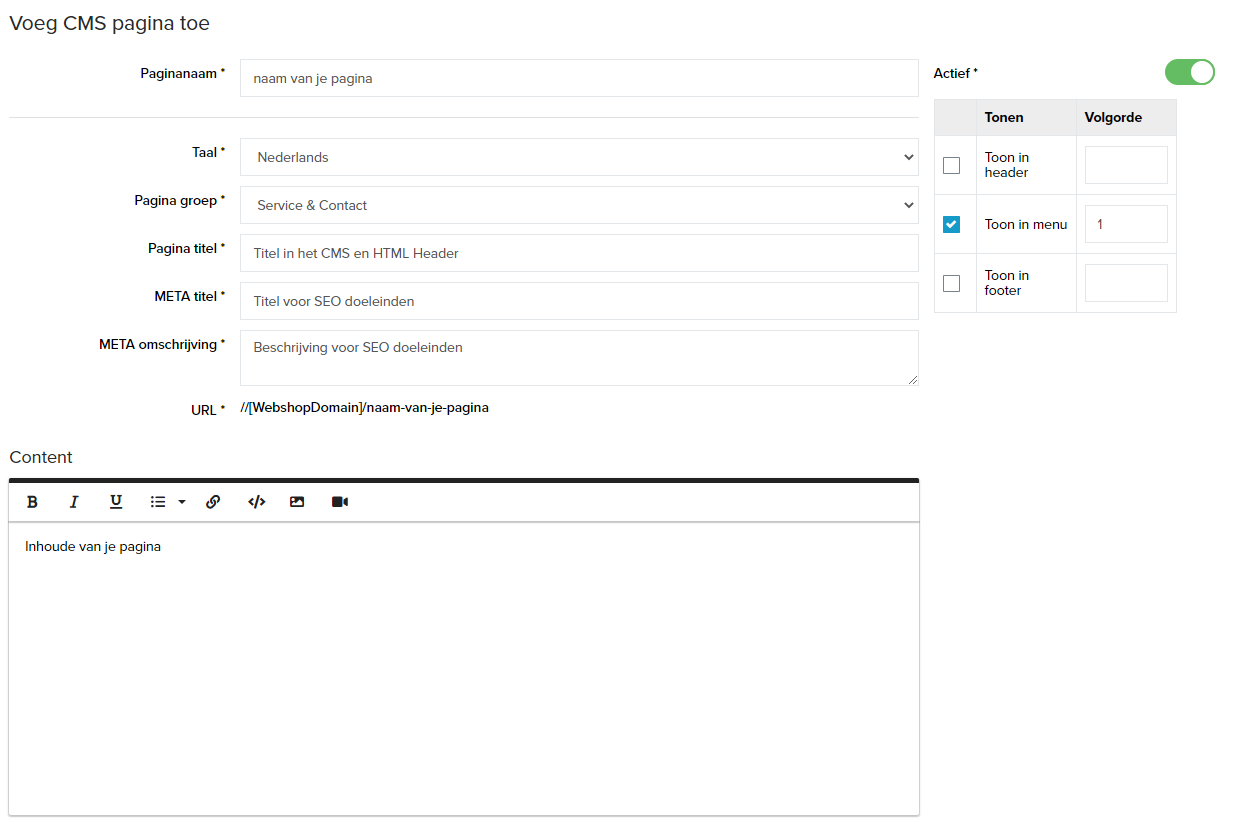
CMS page

Adding extra pages to your webshop is easy. On the right, you indicate where you want the pages to be visible. "Show in header" will create a button at the top of the webshop that links to your created page. "Show in menu" does the same, but places a button in the menu at the top left of your webshop. "Show in footer" will place a button at the bottom of your webshop next to the opening hours.
If you want to display more information or add extra pages to your webshop and need assistance, please contact us.
Last updated